White-Label App

Overview
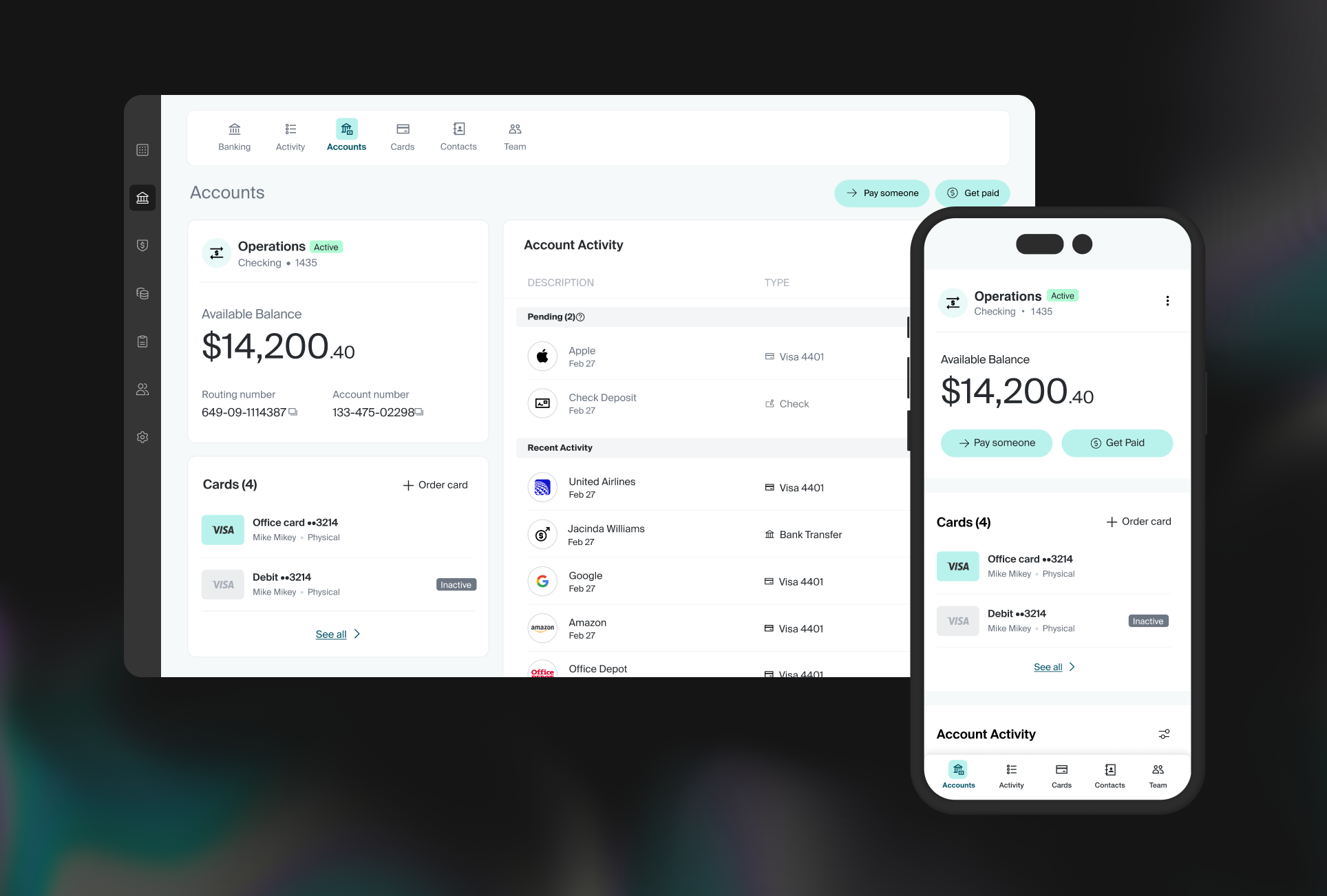
White-Label App is the fastest and easiest way for software companies to launch branded financial features, with one line of code. Companies can now offer customers a branded banking and lending experience, while reducing engineering lift and radically accelerating time to market.
White-Label App is a turnkey solution for companies to embed accounts, cards, payments, and lending, directly in their product. This for example, can be done through the addition of a banking tab within a client’s web app.
White-Label App is a fully-featured web app that encapsulates backend code, frontend UI/UX design, optimal user experience, security, and compliance.
In addition to a complete set of features, optimal user experiences are already built in, including initial account funding, card activation, activity filtering, and payment workflows – so you can easily activate and retain banking and lending customers.
Supported Use Cases
The current version of the White Label App supports banking for consumers & small business (including both sole props & incorporated businesses), and business lending.
Is the White Label App Right for me?
- I have restricted resources (R&D, product, design etc.)
- I want to test the market opportunity before investing my own resources
- I'm looking for the fastest way to get market with an MVP
- I see an opportunity to monetize an existing customer base by leveraging embedded finance
Requirements for V1
- I have a prominent web-based product
- I can provide a JWT to Unit (a token that tells Unit the unique identity of the user, and allows Unit to verify that they are currently logged into your app)
Supported Platforms
| Platform | Availability |
|---|---|
| Web (desktop & mobile) | Available |
| React Native | Available |
| iOS | Available |
| Android | Available |
Features
| Feature | Details |
|---|---|
| Onboarding (KYB / KYC) experience | Identity verification, fraud screening, document verification (if applicable), manual reviews |
| Deposit Accounts | Multiple deposit accounts with flexible terms (limits, clearing times, end customer fees, interest) |
| Account funding | ACH debit (pull), Check deposits |
| Money In | Receive ACH credit, Receive Wire, Cash deposits in Allpoint ATMs (using a physical card) |
| Money Out | ACH credit (same / next day), Book payments (between accounts on the Unit platform), cards, ATM |
| Activity | Overview of the customer's activity (transactions, card authorizations etc.) |
| Cards | Multiple physical and/or virtual cards, both branded. Including ability to add cards to a mobile wallet. |
| First-time user experience | As part of the onboarding flow, the White-label App includes a tutorial step to encourage the end-user to fund the account and activating the available card, as a call to action and engagement with the banking features |
First-time user experience example
Embedding
Authentication Setup
White-label app requires a JWT token to be passed to it. This token is used to authenticate the end-user. The token is passed to the app via the jwt-token attribute.
Using Identity Providers
If your identity provider (or your own implementation) exposes a JWKS path (for example, Okta, Auth0, AWS Cognito, or Stytch), follow the steps below. If not, follow the steps in Unit’s Custom JWT Authentication Guide.

Custom JWT implementation
Unit can rely on a custom implementation of JWT token that adheres to the specifications outlined in RFC 7519. In this case you should provide Unit with a public key that will be used to validate the token. The token must be signed using the RS256 algorithm and must include the following claims:
sub: a unique identifier for the end-user.exp: the expiration time of the token.iss: the issuer of the token.

Implementation
White Label App is not enabled by default. In order to get the White-Label App ready for testing in Sandbox, we need a few things from your team:
- Sign up for a [Sandbox environment] (https://app.s.unit.sh/signup) if you haven’t already.
- Configure the application form. This can be found in the Unit Dashboard under Developer -> Org Settings -> Application Form.
- Configure the JWT settings. This can be found in the Unit Dashboard under Developer -> Org Settings -> JWT Settings. If you are using a custom JWT solution please reach out to your CSM.
- Configure Plaid credentials. This can be found in the Unit Dashboard under Developer -> Org Settings -> Integrations. This is required for the ACH debit flow only.
- Provide your CSM with your jwtIssuer.
Implementation
Web Components
Embedding the white-label app is accomplished by adding a script tag and a unit-elements-white-label-app tag to the page where you want it to appear.
The unit-elements-white-label-app is part of the White-Label UI Components, but due to its additional size, it is not included in the main script.
Please use the extended script https://ui.s.unit.sh/release/latest/components-extended.js (Sandbox) https://ui.unit.co/release/latest/components.js (Production) to embed this component.
<html>
<head>
<script
async
src="https://ui.s.unit.sh/release/latest/components-extended.js"
></script>
<!-- For production environment use `https://ui.unit.co/release/latest/components-extended.js` as the script source.-->
</head>
<body>
<unit-elements-white-label-app
jwt-token="{{JwtToken}}"
theme="{{themeUrl}}"
language="{{languageUrl}}"
>
</unit-elements-white-label-app>
</body>
</html>
You can choose to create unit-elements-white-label-app dynamically using JavaScript
<html>
<head>
<script
async
src="https://ui.unit.co/release/latest/components-extended.js"
></script>
</head>
<body>
<div id="unit-app-placeholder"></div>
<script>
const unit = document.createElement('unit-elements-white-label-app');
unit.setAttribute('theme', '{{themeUrl}}');
unit.setAttribute('jwt-token', '{{JwtToken}}');
unit.setAttribute('language', '{{languageUrl}}');
document.querySelector('#unit-app-placeholder').append(unit);
</script>
</body>
</html>
White-label app will use 2 keys in local storage. unitCustomerToken and unitVerifiedCustomerToken. It's important to clean them up when the user logs out from the app.
localStorage.removeItem('unitCustomerToken');
localStorage.removeItem('unitVerifiedCustomerToken');
It's also possible to embed the white-label-app with customer token
<html>
<head>
<script
async
src="https://ui.s.unit.sh/release/latest/components-extended.js"
></script>
<!-- For production environment use `https://ui.unit.co/release/latest/components-extended.js` as the script source.-->
</head>
<body>
<unit-elements-white-label-app
customer-token="{{customerToken}}"
theme="{{themeUrl}}"
language="{{languageUrl}}"
>
</unit-elements-white-label-app>
</body>
</html>
Content Security Policy
If you are using a Content-Security-Policy (CSP) header, you may need to extend it to allow the web components and third-party integrations (such as Zendesk and Plaid) to work correctly.
Add the following <meta> tag:
<meta
http-equiv="Content-Security-Policy"
content="
connect-src 'self'
https://*.s.unit.sh
https://*.unit.co
https://*.zdassets.com
https://*.zendesk.com
https://cdn.plaid.com;
script-src 'self'
https://*.zdassets.com
https://*.zendesk.com
https://cdn.plaid.com;
frame-src 'self'
https://*.zendesk.com
https://cdn.plaid.com;
"
/>
React Native SDK
Overview and generate JWT
Go over this the official guide for web: White Label App
React Native Implementation
1. Add the UNWhiteLabelAppComponent to your view hierarchy:
import React from 'react';
import {
UNWhiteLabelAppComponent,
} from 'react-native-unit-components';
...
<View style={{ height: '100%' }}>
<UNWhiteLabelAppComponent
jwtToken='YOUR_JWT_TOKEN'
theme='YOUR_THEME_URL'
language='YOUR_LANGUAGE_URL'
/>
</View>
...
UNWhiteLabelAppComponent props:
| Name | Type | Required | Description |
|---|---|---|---|
| customerToken | string | NO | Customer token. |
| jwtToken | string | NO | JWT token. |
| theme | string | NO | A URL that specifies the UI configuration. |
| language | string | NO | A URL that specifies the language configuration. |
You should create your own jwtToken, or use an existing customerToken. No reason to use both. None of the tokens are mandatory, but you should provide at least one of them.
2. Make sure to clear user data when the user logs out from the app:
UnitSDK.cleanUserData();
Android SDK
Overview and generate JWT
Go over this the official guide for web: White Label App
Android Implementation
- To get the WhiteLabelApp Component fragment, call the
getWhiteLabelAppComponentmethod ofUnitComponentsSdk.manager.ui.views.
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import co.unit.un_components.api.UnitComponentsSdk
import co.unit.un_components.components.UNWhiteLabelAppComponent
import co.unit.un_components.core.models.UNWhiteLabelAppToken
class WhiteLabelAppFragment : Fragment(){
override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
private var unWhiteLabelAppComponent: UNWhiteLabelAppComponent? = null
unWhiteLabelAppComponent = UnitComponentsSdk.manager.ui.views.getWhiteLabelAppComponent(
token = UNWhiteLabelAppToken.JwtToken("YOUR_JWT_TOKEN"),
theme = "YOUR_THEME_URL",
language = "YOUR_LANGUAGE_URL"
)
val fragmentLayout = inflater.inflate(R.layout.FILE_NAME, container, false)
childFragmentManager.beginTransaction()
.replace(R.id.CONTAINER_NAME, unWhiteLabelAppComponent as Fragment)
.commitNow()
return fragmentLayout
}
}
UNWhiteLabelAppComponent props:
| Name | Type | Required | Description |
|---|---|---|---|
| token | UNWhiteLabelAppToken | YES | A sealed class that holds the token and represents the token type (Customer Token or JWT Token). |
| theme | String | NO | A URL that specifies the UI configuration. |
| language | String | NO | A URL that specifies the language configuration. |
UNWhiteLabelAppToken:
UNWhiteLabelAppToken is a sealed class that represents the token type (Customer Token or JWT Token) and holds the token.
After generating the token, as mentioned above, instantiate the UNWhiteLabelAppToken class with it and pass it to the getWhiteLabelAppComponent method.
sealed class UNWhiteLabelAppToken(val token: String) {
class JwtToken(token: String) : UNWhiteLabelAppToken(token)
class CustomerToken(token: UNCustomerToken) : UNWhiteLabelAppToken(token)
}
2. Make sure to clear user data when the user logs out from the app:
UnitComponentsSdk.manager.authentication.cleanUserData()
iOS SDK
Overview and generate JWT
Go over this the official guide for web: White Label App
iOS Implementation
- To get the WhiteLabelApp Component view, call the
getWhiteLabelAppComponentmethod ofUnitComponentsSDK.manager.ui.views.
import UIKit
import UNComponents
class WhiteLabelAppViewController: UIViewController {
private var whiteLabelAppComponent: UNWhiteLabelAppView!
override func viewDidLoad() {
super.viewDidLoad()
let unViews = UnitComponentsSDK.manager.ui.views
whiteLabelAppComponent = unViews.getWhiteLabelAppComponent(
token: UNWhiteLabelAppToken.jwtToken("YOUR_JWT_TOKEN"),
theme: "YOUR_THEME_URL",
language: "YOUR_LANGUAGE_URL"
)
view.addSubview(whiteLabelAppComponent)
whiteLabelAppComponent.snp.makeConstraints { make in
make.edges.equalToSuperview()
}
}
}
UNWhiteLabelAppComponent props:
| Name | Type | Required | Description |
|---|---|---|---|
| token | UNWhiteLabelAppToken | YES | An enum that holds the token and represents the token type (Customer Token or JWT Token). |
| additionalSettings | UNWhiteLabelAppViewSettingsProtocol | NO | Advanced optional settings. |
| theme | String | NO | A URL that specifies the UI configuration. |
| language | String | NO | A URL that specifies the language configuration. |
| callbacks | UNWhiteLabelAppComponentCallbacks | NO | Callbacks to interact with the White Label App component. |
UNWhiteLabelAppToken:
UNWhiteLabelAppToken is an enum that represents the token type (Customer Token or JWT Token) and holds the token.
After generating the token, as mentioned above, instantiate the UNWhiteLabelAppToken enum with it and pass it to the getWhiteLabelAppComponent method.
public enum UNWhiteLabelAppToken {
case jwtToken(String)
case customerToken(UNCustomerToken)
}
2. Make sure to clear user data when the user logs out from the app:
UnitComponentsSDK.manager.authentication.cleanUserData()
End User Setup
White-label app doesn't require any back-end configuration. However, for the advanced features like pre-filling the application form or restricting application types, you will need to implement an API endpoint that returns the end-user setup resource.
Unit will make an HTTP request to this endpoint with a JWT token in the Authorization header before creating an Application Form. The server will need to return the End User Configuration resource.
The response must include the data, type: whiteLabelAppEndUserConfig and attributes keys.
In the future, we are planning to add more customization options to the end-user setup.
Please, contact Unit in order to configure the endpoint.
Request example:
curl -X GET 'https://yourdomain.com/unit/application-form-prefill' \
-H "Authorization: Bearer ${JWT Token}"
End Users Management Guidelines

Unit relies on you to manage and define user roles effectively. Below are the responsibilities and requirements for user management and role assignment within the White-Label App:
Role Assignment via JWT Token
- Each user in the White-Label App has an assigned role, which your backend is responsible for managing.
- The customer can create users in the White-Label App and assign roles to them.
- To update a user’s role, include the new role in a
unitRoleattribute in the JWT token. - Unit validates the JWT token on a user login:
- If a role is provided in the token, Unit will update the user’s role in the White-Label App accordingly.
- If a role is not provided in the JWT token, Unit will retain the last role that was sent.
Allowed Roles
The only allowed roles are Admin and ReadOnly.
If you include a role other than these in the JWT token, the request will fail.
Managing End Users
The White-Label App provides functionality for creating, removing, and listing users within the app.
- The customer can manage all types of users.
- Admin can only manage users who has
ReadOnlypermissions.
To enable these capabilities, you will need to implement an API endpoint that returns a list of your app's existing end-users.
API Endpoint Requirements
Request:
Unit will send an HTTP request to the API endpoint that you will implement, including a JWT token in the Authorization header.
curl -X GET 'https://yourdomain.com/unit/users' \
-H "Authorization: Bearer ${JWT Token}"
Response:
The API must return a list of end-users associated with the customer resource created at Unit. Each end-user in the list should be represented as an object and include their unique JWT subject. By adhering to these guidelines, you will ensure consistent user role management within the White-Label App.
| Field | Type | Description |
|---|---|---|
| fullName | FullName | Full name of the end user. |
| string | Email address of the end user. | |
| phone | Phone | Phone number of the end user. |
| jwtSubject | string | See this section for more information. |
| unitRole | string | The role of the end user. Can be either Admin or ReadOnly. |
[
{
"data": {
"type": "whiteLabelAppEndUser",
"attributes": {
"fullName": {
"first": "Peter",
"last": "Parker"
},
"email": "peter.parker@parker.com",
"phone": {
"countryCode": "1",
"number": "2345678888"
},
"jwtSubject": "test",
"unitRole": "Admin"
}
}
},
{
"data": {
"type": "whiteLabelAppEndUser",
"attributes": {
"fullName": {
"first": "April",
"last": "Oneil"
},
"email": "april.oneil@parker.com",
"phone": {
"countryCode": "1",
"number": "2345678899"
},
"jwtSubject": "test2",
"unitRole": "ReadOnly"
}
}
}
]
After the endpoint has been implemented on your side, please contact Unit in order to configure it.
